Contents
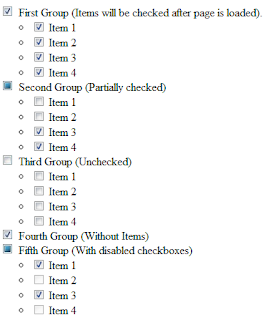
Demo
Click image to view Live Demo

Plugin code and usage
How to use:
1. Download plugin code.
2. Add jQuery reference.
3. Add style reference "tri-state-checkbox.css" to your <head> section.
4. Add plugin file.
You will get something like this in result:
<head>
...
<link rel="stylesheet" type="text/css" href="tri-state-checkbox.css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js" ></script>
<script type="text/javascript" src="tristatecheck.min.js" ></script>
...
</head>
5. Add a function that initializes checkboxes.
For example:
<script type="text/javascript">
$(document).ready(function(){
$(".mainCheckbox").each(function(){
$(this).tristate({
children: $(this).parent().find("ul>li>input[type='checkbox']"),
classes: { checkbox: "customcheck", checked: "customcheckfull", partial: "customcheckpartial", unchecked: "customchecknone" }});
});
});
</script>
Options:
This is very simple plugin so it has only 2 options:
| classes |
| ||||||||
| children | jQuery selector for childrent (level 2) checkboxes. |
You can see how to use them in example above.
Download:
Download
Like this article?
Tweet
